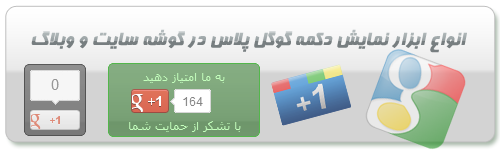
حتما تا به حال به وبلاگ ها و وب سایت هایی برخورد کرده اید که در بخشی از وب شان بخشی به عنوان محبوبت در گوگل پلاس قرار داده اند و از شما می خواهند که برای محبوب کردن وب سایت یا وبلاگشان بر روی +۱ کلیک کنید.
حالا ببینیم کاربردش چیست ؟ وقتی شما به یک وب سایت یا وبلاگ یا مطلبی از یک وب سایت +۱ می دهید یعنی اینکه اون وب سایت یا آن مطلب از دید شما مفید بوده و شما به آن یک امتیاز می دهید،وقتی شما امتیاز بدهید گوگل بررسی می کند مطالبی که بیشتر امتیاز گرفتند یا وب سایت هایی که بیشتر امتیاز گرفتند را ربته می دهد ،این رتبه دادن های گوگل برای مطلب و سایت خیلی می تواند مفید باشد چون در سرچ گوگل وب سایت ها و مطالبی به عنوان اولین های نتیجه جستجو قرار می گیرند که امتیاز بیشتری داشته باشند ( البته این را هم بگویم که +۱ گرفتن یک مطلب یا یک وب سایت یکی از پارامترهای رتبه گرفتن در گوگل هست هست،گوگل برای رتبه بندی وب سایت ها پارامترهای دیگری را هم در نظر می گیرد).
یک مثال خیلی ساده : ۵ تا وب سایت مقاله ای با عنوان “راه های بهتر زیستن” در وب سایتشان قرار میدهند،شما به سایت گوگل مراجعه می کنید و جمله “راه های بهتر زیستن” رو جستجو می کنید،گوگل کدام سایت ها را اول به شما نشان می دهد ؟ مطمئنا سایت هایی که رتبه بهتری توی گوگل دارند،یا به اصطلاح رنک بهتری در گوگل کسب کردند،+۱ گرفتن هم در رتبه گرفتن تاثیر خیلی زیادی دارد.
نحوه قرار دادن کد : توی کد قالبتون (وبلاگ یا وب سایت ) تگ <head> رو پیدا کنید،کد زیر رو بعد از تگ قرار بدید :
حالا هر جای قالب که می خواهید +۱ نشان داده شود کد زیر را قرار دهید :
+ یادتان باشد به جای آدرس rozfont.ir آدرس خودتان را قرار بدهید. خوب حالا امتحان کنید،باید کئ +۱ به شما نشان داده شود + برای اینکه بتوانید روی +۱ کلیک کنید و یک سایت را محبوب کنید باید اول وارد حساب کاربری gmail خودتان بشوید،اگر هم ندارید می توانید با مراجعه به وب سایت www.gmail.com یک حساب کاربری برا خودتان بسازید. به جای عبارت small (اندازه دکمه ) می توانید medium یا tall هم قرار بدهید کار ما تمام شد،شما الان توی وب سایتتان یه کد گوگل پلاس دارید،اما به صورت پیش فرض ساده است،اگر بخواهیم زیباترش کنیم و مثل خیلی از وب سایت ها و وبلاگ ها به صورت زیبا به کاربرها نشون بدهیم باید کمی کد به آن اضافه کنیم مثلا می توانید کد زیر را به جای کد بالا قرار بدهید:
کد بالا را می توانید دستکاری کنید و به صورت دلخواه خودتان در بیاورید ، مثلا تغییر رنگ فونت،رنگ زمینه و …. +اگر سوالی بود در خدمتم



 کد نمایش حدیث تصادفی در وبلاگ و سایت ها
کد نمایش حدیث تصادفی در وبلاگ و سایت ها  کد بزرگ شدن عکس با رفتن موس روی آن تا اندازه دلخواه
کد بزرگ شدن عکس با رفتن موس روی آن تا اندازه دلخواه  افزونه افزایش سرعت سایت با Wp Rocket نسخه 2.3.6
افزونه افزایش سرعت سایت با Wp Rocket نسخه 2.3.6  کد اسلایدر زیبا و حرفه ای برای وبلاگ
کد اسلایدر زیبا و حرفه ای برای وبلاگ  دانلود بنر لایه باز حرفه ای
دانلود بنر لایه باز حرفه ای  کد قسمت خبرنامه سایت 3 علی سه برای رزبلاگ
کد قسمت خبرنامه سایت 3 علی سه برای رزبلاگ  قالب طلا فیلم
قالب طلا فیلم قالب بلوب برای رزبلاگ
قالب بلوب برای رزبلاگ دانلود قالب جدید گراف سنتر (GRAPH CENTER) برای وبلاگ نویسان
دانلود قالب جدید گراف سنتر (GRAPH CENTER) برای وبلاگ نویسان دانلود قالب اندروید کده (ANDROIDKADE) برای رزبلاگ 2014
دانلود قالب اندروید کده (ANDROIDKADE) برای رزبلاگ 2014 قالب بسیار زیبای روشیک
قالب بسیار زیبای روشیک قالب زیبای بهار موزیک
قالب زیبای بهار موزیک قالب زیبای اسکین فا برای سرویس رزبلاگ
قالب زیبای اسکین فا برای سرویس رزبلاگ قالب زیبای پاپ موزیک برای رزبلاگ
قالب زیبای پاپ موزیک برای رزبلاگ دانلود قالب سئو شده مجله تفریحی ,خبری جریده برای رزبلاگ
دانلود قالب سئو شده مجله تفریحی ,خبری جریده برای رزبلاگ دانلود قالب فلت مجله تفریحی برای رزبلاگ
دانلود قالب فلت مجله تفریحی برای رزبلاگ قالب سایت طلا فیلم برای رزبلاگ
قالب سایت طلا فیلم برای رزبلاگ دانلود قالب html آرگو برای سایت های خدماتی
دانلود قالب html آرگو برای سایت های خدماتی قالب زیبای پی سی جوک برای رزبلاگ
قالب زیبای پی سی جوک برای رزبلاگ قالب بخش سرگرمی دانلودانه برای رزبلاگ
قالب بخش سرگرمی دانلودانه برای رزبلاگ قالب ای تی تم برای رزبلاگ,میهن بلاگ,بلاگفا
قالب ای تی تم برای رزبلاگ,میهن بلاگ,بلاگفا